
Beaucoup d’entre vous doivent certainement connaître le plugin Zen Coding, ou au moins avoir entendu ou lu ce nom quelque part.
Ce plugin vous permet de gagner en productivité et en zenitude sur les tâches les plus rébarbatives du travail d’intégration. Bien sûr il ne fait pas tout à votre place, il simplifie principalement la rédaction de tronçon de code.
Compatibilité
Avant de commencer à expliquer son fonctionnement, peut-être serez-vous intéressés de savoir s’il est compatible avec le logiciel que vous avez l’habitude d’utiliser ?
Voici la liste actuellement disponible parmi les plus connus :
- Notepad++ (plugin v0.6.1)
- PSDPad (plugin v0.6)
- Dreamweaver (plugin v0.6)
- TextMate (plugin v1.3.1)
La liste complète des compatibilités
Si votre outil n’est pas dans la liste, j’aurais presque envie de vous inviter à en changer… mais c’est à vous de voir, je ne voudrais pas vous forcer :p
Principe

Zen coding vous offre des « raccourcis » pour écrire des tronçons de code HTML, ou CSS. Le but n’est pas de lui faire faire le travail de réflexion à votre place, mais bien de vous offrir un gain de temps dans la rédaction de vos codes.
En écrivant une ligne de code ressemblant assez à un sélecteur CSS, vous pourrez, à l’aide d’une combinaison de touches (Ctrl + E), transformer cette ligne en une succession et imbrications d’éléments HTML correctement indentés. La combinaison de touches est à entrer une fois que vous avez écrit votre ligne de code. Le curseur a besoin d’être positionné juste après, sans espace.
Exemples
C’est bien beau tout ça, mais je trouve que les exemples sont beaucoup plus parlants :
Dans une feuille HTML
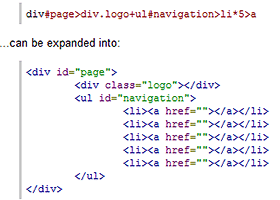
div#header>h1>a.logoVous donnera le code suivant une fois passé dans la moulinette Zen Coding :
<div id="header">
<h1><a href="" class="logo"></a></h1>
</div>Le petit bonus c’est que le curseur va se placer automatiquement entre les guillemets de l’attribut href du lien.
Dans une feuille CSS
Je n’ai pas grande expérience sur les CSS, j’ai encore trop l’habitude de tout écrire à la main.
Mais un code comme celui-ci par exemple :
mlVous donnera cela après l’utilisation du raccourci miracle de Zen Coding (Ctrl + E) :
margin-left:;Une fois encore le curseur se place automatiquement en le point-virgule et les deux-points.
Installation
Commencez par télécharger le fichier correspondant à votre outil de rédaction habituel :
Liste des plugins Zen Coding sur Google Code
(Anglais)
Je vais prendre l’exemple de Notepad++, puisque c’est l’éditeur que j’utilise.
Une fois l’archive téléchargée, dézippée là dans le dossier (chemin par défaut) :
c:/program files/Notepad++/plugins/
Redémarrer votre éditeur s’il était encore en route afin d’initialiser le plugin.
Crash test
Je vous laisse tester et comprendre ce morceau de code.
div#container>(div.main_content>div.article*4>(a.cat)(div.article_body>(h2)(a.photo>img)(p.the_excerpt)(a.more_link))(ul.tags>li*3>a))(div.aside>div.aside_block*3>h3)Conseil à ne suivre que si vous êtes sûr de vous :
Il m’arrive parfois de compléter les possibilités du plugin, pour cela il vous suffit d’ouvrir le fichier :
c:/program files/Notepad++/plugind/NppScripting/includes/Zen Coding.js
Regardez par exemple vers la ligne 581. Vous devriez tomber pas loin du raccourci img.
En face de ce raccourci se trouve le code HTML généré. Pour bien faire les choses il serait intéressant de voir les attributs width et height ajoutés à ce tronçon.
Il vous suffit donc de remplacer le code entre simple quotes par celui-ci :
<img src="" alt="" width="" height="" />Redémarrez votre logiciel et testez le raccourci, vous verrez qu’il est maintenant customisé.
Résumons
Une ligne de code peut me permettre d’écrire l’équivalent de 50 lignes habituellement écrites à la pogne… c’est plutôt pas mal.
Bien entendu il vous faudra un petit temps d’adaptation, mais pour ceux qui maîtrisent les sélecteurs CSS, cela ne devrait pas être un gros problème.
Si vous avez des soucis avec n’hésitez pas à m’en faire part.
Amusez-vous bien 😉





Ah quelle bonne idée de faire un article là dessus !
Ce système est vraiment génial, et fait gagner un sacré temps une fois qu’on l’a pris en main. Perso je l’utilise couplé avec gedit sous ubuntu et il faut avouer que c’est quand même top 😀
Merci pour ce tuto !;)
Petite précision concernant notepad++, la dernière (et actuelle) version est la 5.8.2 et non la 6.1 comme mentionné plus haut 😉
Bonjour,
Merci pour ce complément Shin’ !
Concernant la version de Notepad++, je pense que le numéro derrière le plugin est la version du plugin et non du logiciel.
Mais il est vrai que ma façon de l’écrire porte à confusion, je vais corriger cela.
Au plaisir 😉
Pour ma part, j’ai aussi découvert ce petit plaisir il y a peu : http://www.nicolas-hoffmann.net/source/1308-Les-petits-bonheur-du-developpeur-le-Zen-Coding.html
Sous PsPad, j’ai attribué la combinaison Ctrl + * pour qu’il transforme automatiquement l’expression en code… et je commence à apprécier de sélectionner le texte, Ctrl-Maj-Alt-A, et l’expression « Zen » si j’ose dire.
Excellent c’est clair que bien maitrisé ça doit faire gagner un max de temps en production.
Merci pour le tuto et le surper exemple 🙂
Merci Tiwill.
Ravis de savoir cet article utile 🙂
J’en profite pour compléter les ressources avec un article de Raphaël Goetter sur Alsacréations qui proposer quelques idées de Snippets :
http://www.alsacreations.com/astuce/lire/1311-snippets-zencoding-personnalises.html
Bonne soirée !
J’ai installé zen coding sur netbeans, et je trouve le raccourci pas très pratique, est-il possible de le modifié pour simplement avoir à appuyer sur TAB? Merci pour vos réponses 😉
Bonjour,
Effectivement dans certains IDE le raccourci n’est pas idéal.
Je ne connais pas netbeans et ne peux pas vous orienter vers une solution. Probablement en cherchant dans les fichiers de configuration du plugin.
Depuis peu je suis passé à Sublime Text 2 en remplacement de Notepad++, le raccourci est un simple TAB, c’est vrai que c’est assez agréable.
Bonne fin de journée.
Bonjour,
Pour répondre à Lemile, le raccourci est modifiable dans les options :
Outils > Options > Correspondance de Touches
Recherche « Expand Abbreviation » et modifie le raccourci.
@Flavien : Merci 🙂
Bonjour,
Pour changer le raccourci « Ctrl+E » en « Tabulation » il faut modifier dans le fichier « Zen Coding.js » vers la fin :
« addMenuItem(‘Expand Abbreviation’, ‘expand_abbreviation’, ‘Ctrl+E’); »
en :
« addMenuItem(‘Expand Abbreviation’, ‘expand_abbreviation’, ‘\t’); »
Merci pour cet article
Merci pour cette info 🙂
Bonjour Geoffrey,
« addMenuItem(‘Expand Abbreviation’, ‘expand_abbreviation’, ‘\t’); » n’est en fait pas valide : on ne peut plus faire d’indentation ! Il faut remplacer par : « addMenuItem(‘Expand Abbreviation’, ‘expand_abbreviation_with_tab’, ‘\t’); »
Merci beaucoup pour ce petit tuto fort sympathique , surtout pour la customisation en se qui me concerne 😉 bonne journée a tous
Encore mieux : le très bon Bluefish (multiplateforme, libre et gratuit) dispose d’un zen coding intégré !