
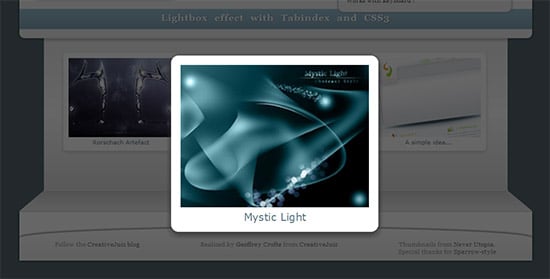
C’est en parcourant un lien partagé par Raphaël hier dans la journée, que je me suis décidé à tripoter un petit peu de CSS et HTML pour améliorer le rendu de M. Chris Coyier.
Où cela se passe-t-il ?
Vous trouverez les fichiers sur l’espace de test de CreativeJuiz, précisément à cette adresse :
http://www.creativejuiz.fr/trytotry/lightbox-with-tabindex-and-css3/
Le HTML
Le code HTML utilisé est vraiment basique. Pour pimenter le jeu j’ai utilisé HTML5.
L’idée c’est d’avoir un conteneur, une image et un titre pour l’image… rien de mieux qu’un jeu de figure et figcaption pour cela !
<figure tabindex="0">
<img src="images/demo1.jpg" alt="Demo" />
<figcaption>Rorschach Artefact</figcaption>
</figure>
<span></span>
<figure tabindex="0">
<img src="images/demo2.jpg" alt="Demo" />
<figcaption>Mystic Light</figcaption>
</figure>
<span></span>
<figure tabindex="0">
<img src="images/demo3.jpg" alt="Demo" />
<figcaption>A simple idea...</figcaption>
</figure>
<span></span>Vous remarquerez l’ajout d’un attribut tabindex sur chacun des figure, le but est de permettre le focus sur ces éléments.
L’utilisation de span vides permettra d’imiter le petit overlay que l’on retrouve souvent sur les versions JavaScript des lightbox (fancybox, zommbox, etc.).
Le CSS
Nous allons bêtement effectuer des animations au focus des figure, c’est tout l’intérêt des tabindex :
#slideshow figure {
position: relative;
float: left;
margin: 20px 37px;
z-index: 100;
width: 200px;
background: #fff;
border: 10px solid #fff;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 3px 10px #ccc;
-moz-box-shadow: 0 3px 10px #ccc;
box-shadow: 0 3px 10px #ccc;
-webkit-transition: all 0.7s ease;
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
transition: all 1s ease;
}
#slideshow figure img {
width: 100%;
}
#slideshow figcaption {
font-family: verdana, arial, sans-serif;
font-size: 1.1em;
text-align: center;
color: #5d7885;
background: #fff;
}
/*actions*/
#slideshow figure:focus {
outline: none;
z-index: 200;
margin-top: 100px;
-webkit-transform: scale(1.8);
-moz-transform: scale(1.8);
-o-transform: scale(1.8);
transform: scale(1.8);
-webkit-box-shadow: 0 3px 10px #333;
-moz-box-shadow: 0 3px 10px #333;
box-shadow: 0 3px 10px #333;
}
#slideshow figure:focus+span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
z-index: 150;
-moz-opacity: 0.6;
-webkit-opacity: 0.6;
opacity: 0.6;
}Beaucoup de code, mais rien de bien compliqué, il y a beaucoup de lignes dupliquées à cause des différences de prise en charge de CSS3 des navigateurs 😉
Pour que l’effet overlay couvre tout le viewport, il faudra ruser pour que chaque parent du span soit à 100% en hauteur et sans position relatif (assez marrant en pratique, en effet).
Contenteditable
M. Chris Coyier, dans son article, utilisait (hier même) l’attribut HTML5 contenteditable pour rendre « focusable » un élément.
C’est toujours bon de savoir que des styles pourront être appliqués à ces éléments au contenu éditable, c’est un comportement qui devient donc très proche d’un simple input ou textarea.
Liens utiles :
– TryToTry – Espace de test de CreativeJuiz
– TryToTry – Lightbox en CSS3 avec Tabindex
– Article de Chris Coyier sur le sujet






Très intéressant !
Juste une chose : si tu as 20 images en 800*600 un peu lourdes, la page va être longue à charger, vu que les images sont redimensionnées à l’affichage (y a pas de thumbnail). :-\
Si tu veux rire, teste avec IE 8, 7, 6 et 5.5… tu vois le truc se dégrader au fur et à mesure.
Oui tout à fait.
Pour le coup ce n’est vraiment pas pratique.
Il est vrai que l’intérêt initial de la Lightbox est d’offrir une page légère pour une galerie chargée en miniatures.
Par contre pour une utilisation ponctuelle la solution CSS peut être intéressante. Je pense notamment à mes articles sur la veille graphique qui présentent souvent un unique screenshot, la solution Fancybox est un peu lourde et gourmande pour si peu.
De plus sur Chrome cette technique n’offre pas un très bel aperçu de l’image pourtant à taille réelle au focus et nette si on regarde le fichier d’origine.
Une fois la prise en charge améliorée cela pourra faire une corde de plus à l’arc de l’intégrateur 😉
Sur les IE oui j’ai observé ça, mais j’ai volontairement pris parti de ne pas m’en occuper (comme sur toute la section TryToTry).
Au plaisir 🙂
Really nice.
Thank you
Thank you for your comment 😉
Best regards.
Very nice idea and with some filter properties for IE, you can « optimize » your example for all those Internet Explorer Browser(versions) too!
Oh no !
I made some efforts not to consider Internet Explorer 😀
The idea in this lab’ is just to conduct little experiences in order to present you some news about technologies.
But yes, indeed it’s possible to bridge the gaps in that browser with a few filters… but i don’t wanna spent time uselessly.
Thank you for your intervention.
Great Stuff
I’ve read some good stuff here. Definitely worth bookmarking for revisiting. I wonder how much effort you put to create such a wonderful informative site.
Intéressant 🙂 Hélas, on me demande une compatibilité IE8 du coup je vais repasser par une lightbox.
Mais on sent que d’ici 3/4 ans on va vraiment pouvoir s’éclater en CSS.
Beau travail 😉
Hello,
Merci pour ton commentaire.
Effectivement il faut garder en tête que pour le moment créer ce genre de chose en production c’est un peu risqué.
Mais il n’y a pas longtemps j’ai eu l’occasion, avec un collègue, d’intégrer ce genre d’effet avec le même type de code, tout en gardant en tête qu’il s’agirait d’un bonus pour les navigateurs (et utilisateurs :D) modernes.
Nous avions une sur-couche JS pour charger des images de dimensions appropriée pour les deux états.
Bref, encore une histoire de compromis 🙂